在 Flutter 中,表單是用來儲存用戶輸入的資料,例如填寫名字、選擇選項等等。驗證則是用來檢查這些輸入的資料是否正確,例如確認電子郵件地址有包含 @ 符號,或者檢查輸入的內容不可為空等等。
表單通常包含一個或多個輸入框,例如 TextFormField,這些輸入框用來收集用戶的資料。為了更方便地管理整個表單,我們會使用 Form 把這些輸入框包起來,這樣就能更好地驗證整個表單的內容。
Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Enter your name'),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 16.0),
child: ElevatedButton(
onPressed: () {
// 按下按鈕後的操作
},
child: Text('Submit'),
),
),
],
),
)
驗證就像是在檢查用戶輸入的資料是不是符合規定或格式。例如在每個輸入框上加一個 Validator ,負責檢查用戶輸入的內容是否正確。如果不符合規定, Validator 會提醒用戶修改。
TextFormField(
decoration: InputDecoration(labelText: 'Enter your name'),
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter some text';
}
return null;
},
)

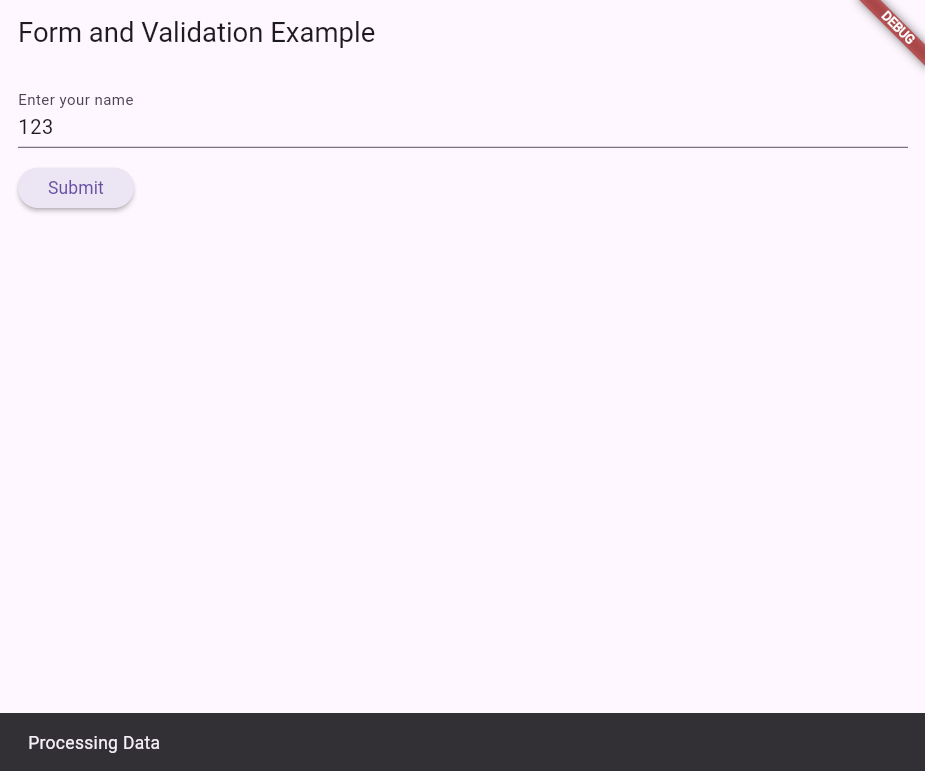
提交後會長這樣
我們明天見~
